How it works and why to use it

The Atomic Design System, was invented by Brad Frost, and takes up the concept of emergence. Emergence describes how smaller things form larger things whose properties go beyond the sum of their parts. So in relation to a granular Web Apps this could be transferred to its components, which could again contain smaller components.
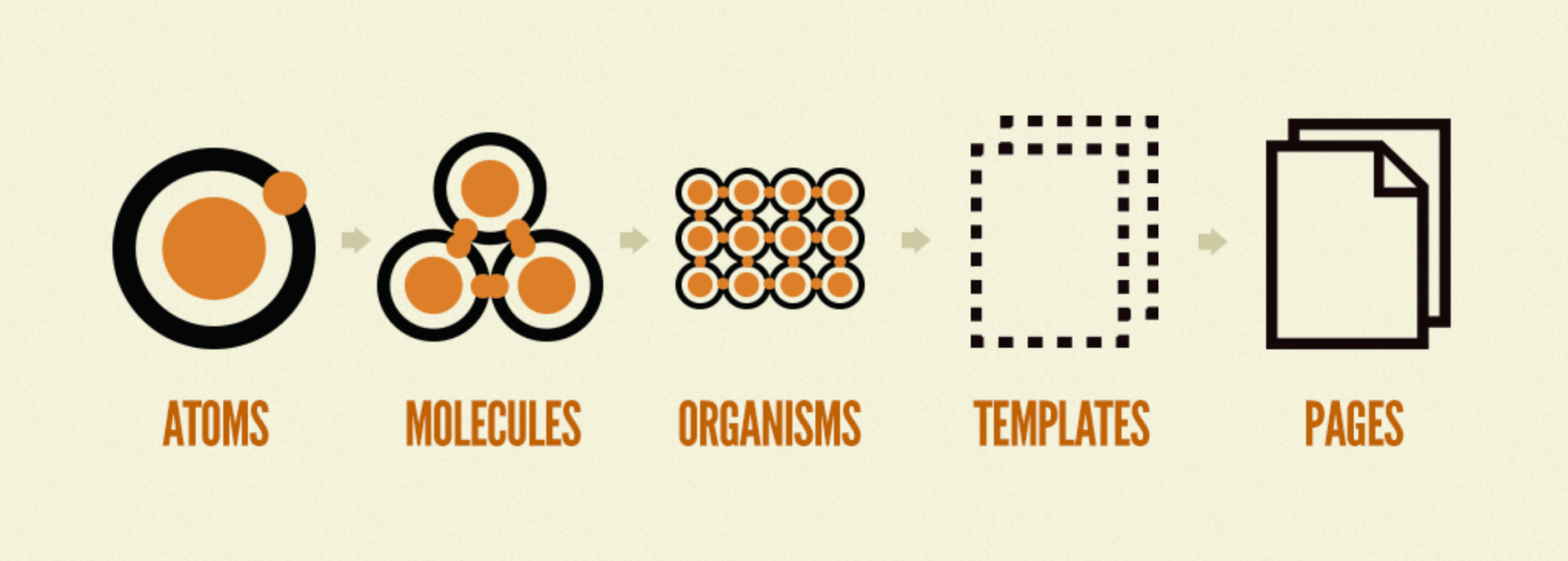
The Atomic Design concepts splits components in several categories as like: atoms, molecules, organisms, templates and pages. The demarcation between the different component classes is not clear and can become blurred — discussions about how to classify certain components are practically pre-programmed (especially in the early stages of a project). Anyways, let’s dive in and have a closer look at what all that basically means.
The different component classes
Atoms
Atoms defining the smallest components of an application, which cannot be splittet in smaller pieces. This could be stuff like buttons, input fields, paragraphs, and so on — these are the smallest components of the Web App, and are used to build up molecules. An atom on its own can’t do anything but display information.
Molecules
Molecules are build out of the application related atoms and of the already fulfill some functionality For example an input atom could be related to a label atom, which in bundle are forming an “input molecule”. The atoms now are working together, using each others functionalities (input gets focused by clicking the label, f.e.).

Organisms
Organisms are build up by molecules. For example the “input molecule” (which I described in the last section), in combination with another atom like a button, could be used to build a “login-organism”, which includes several “input molecules” a “button atom” and maybe a “title atom” as well.
As like in nature the organism dies (cannot fulfill its purpose) if one of it essentials is missing. A “login organism” cannot login a user without a “input atom”.
These atoms and molecules now use each others functionality to fulfill an entirely new task, which they can do in their combination but not on their own, like send some data to the server, requesting a login. Organisms are relatively powerful, kind of living elements, doing stuff, fulfilling some functionality and serving a greater purpose.
Templates
Would be a single view, including all related atoms, molecules and organisms living inside the page environment, living in kind of symbiosis inside the single views environment, interacting with each other, living side by side and delivering a bundle of functions to the user of the website.
Pages
Would be the complete website with all its elements (atoms, molecules, organisms and templates)and contents, so to say the “finished” product — of course the website will never be completely finished, since a finished product mostly ist the start of a new sprint .
Atomic Design on using the example of a Vue.js application
I Personally think Atomic Design applications maintain very well (assuming reasonable implementation). With a modular structure of an application, which then even relies on single file components as in Vue, this principle can be used even better – so we would build up our application by structuring the components into atoms, molecules, organisms and so on, et voila an Atomic Design Vue Application is born! 🎉
So I can create an input component in Vue, which contains all the related functionalities, markup and design elements – everything is in this one file, my atom is born! This could now be used in many different places – contact forms, address forms, search forms, etc.
My input atom can now be implemented in a form molecule, which in turn contains all the underlying styles and functionalities or accesses certain functionalities of the input atom – this could e.g. emit its value on-type.
The form molecule in turn may also live in different contexts. If we decide at some point that our input fields should now have floating labels, we can adjust this in a centralized way and thus adjust all higher-level components as well – if this is done cleverly, no further adjustments need to be made there (although it always makes sense to be on the safe side).
