CSS evolves
In all the projects I’ve worked on over the last 5 years, preprocessors like Stylus, Less or most common Sass (mostly using the Scss syntax) have been used instead of native CSS – this is in no small part due to the advanced functionality that results in superior maintainability. For example, a key concept that differentiated Sass from CSS was the ability to use variables – for example, in Sass, color values can be stored in variables, which are then used in the rest of the code. If a companies cta color changes e.g., we are able to update it globally within the entire coe, by simply changing the content of the corresponding variable.
In 2015 the W3C introduced CSS Custom Properties, which gave CSS the ability to store values in variables natively, as it has been possible in Sass for quite some time.
Nobody uses native CSS these days
Even if everybody is using Sass instead of CSS, the output of Sass is and remains plain CSS. Accordingly, Sass variables are not set as CSS Custom Properties, but those values defined in a Sass variable are inserted by the compiler at the appropriate places where we have assigned them to certain CSS properties – in the output, for example „color: $myColorVariable“ becomes a regular color value (eg color: #000000) – this is so because at the time when Sass was created, CSS custom properties did not yet exist.
Variables in Sass therefore primarily serve to improve the maintainability of our code and providing a correspondingly better developer experience.
As we now know, Sass variables are not by default CSS Custom Properties – so far we always got along well or – so why change something? Quite simply, the functional extensions of Sass and Co make our work easier, especially for us as developers, but they are bound to the functional limitations of native CSS – since the browser can only interpret this – and thus bring the user no direct advantage.
CSS Custom Properties, however, extend the actual capabilities of CSS – for example, they can be accessed and modified by JavaScript. For example, we could provide our users with a choice of font sizes, or provide a mode for people with color blindness, or simply let the user change certain color values. And all we have to do is change the content of a single CSS variable! If you think about it further, there are many interesting possibilities resulting from that.
How to use CSS Custom Properties in Sass
As mentioned before, Sass variables are not CSS variables, so we have to do things differently to implement CSS Properties into our code instead of simple property values. The simplest way is to simply define a CSS custom property and assign it to a variable.
This is a simple but not very elegant solution – you have to define and assign a custom property for each variable before you can use it in the rest of the code. This is messy and confusing, especially since most projects use multiple colors – so it’s better to be able to structure your code (even your CSS!) well.
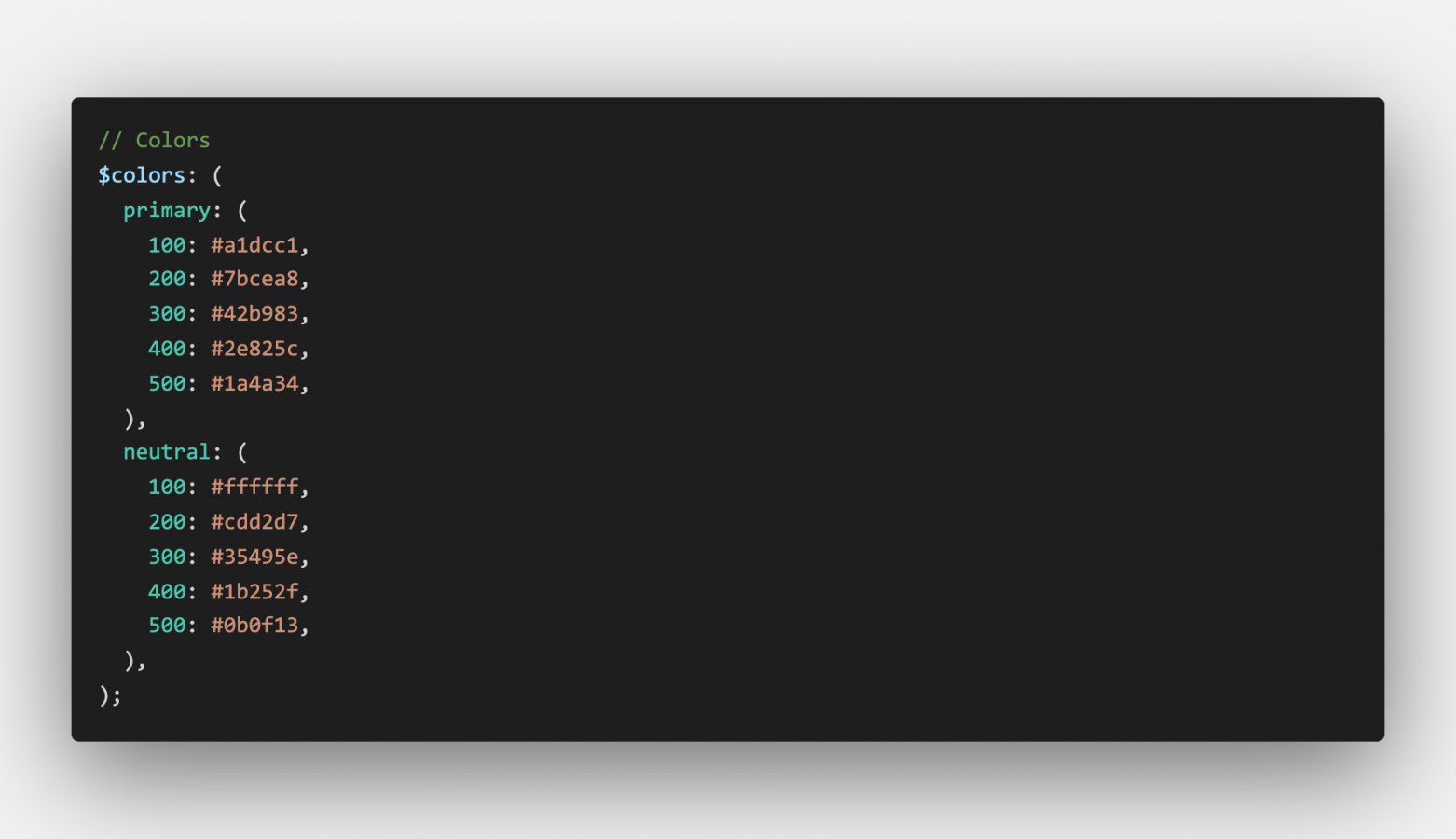
For this purpose I like to create a map (which is quasi a Sass object), which contains all the color values needed in the respective project – this come more nice and tidy.

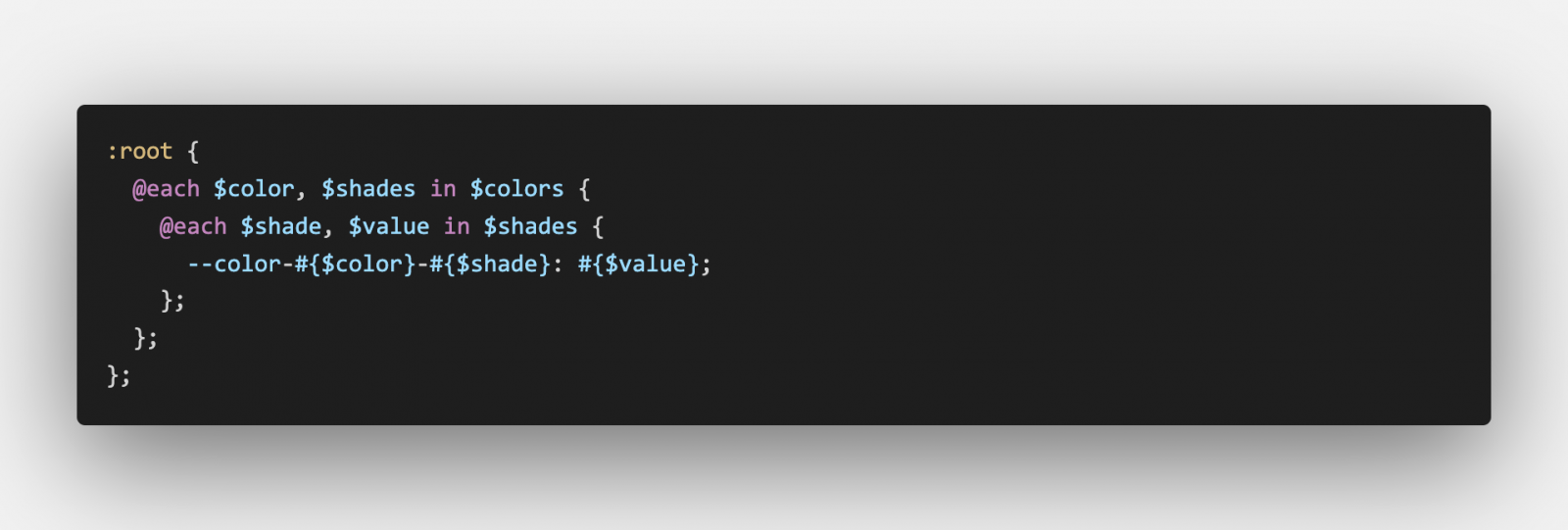
The values from the map could already be used as such, but we want to define them as CSS Custom Properties and use them in a readable way in the corresponding parts of our code. Therefore we will set a loop in the next step, within which we will read the color values from our map and write them in the form of a CSS custom property into our root element.

With this we already have the CSS Custom Properties within our Sass code to use and for example assign a text color in the form of color: var(–color-primary-100). However, since we are using Sass we can write ourselves a Sass function that allows us to use a nicer, more readable notation in our code. For this we define a loop again, but this time inside a function.

What we do there is looping through our Sass map, wrapping it within a Sass function and assign certain rules to it, based on the color values defined within our map. With this we create a function that allows us to use the colors from our map and output the CSS Custom Properties as color values accordingly, so we can use a more descriptive notation that makes the code better understandable.

Now we’ve united the advantages of Sass and CSS Custom Properties a little and can work accordingly with it – the whole thing works of course not only with colors, but also with all other imaginable properties. Finally, I have included a CodeSandbox, on which I use the code described in this article as an example in a Vue Single File Component.
Of course you can play around with the code (e.g. to understand it better) or feel free to copy it to use in your own project as well if you want to. ✌️
